子テーマの勉強してから公開日と更新日を追加してみた。

そういえばWordpressの基本の子テーマについて全然勉強してなかったっと思いとりあず困ったときにはManaさんのクリエーターボックスで調べる。
サーチしたら最初に出たってのもあるるんだけど。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法 | Webクリエイターボックス
いまやブログだけではなく、会社紹介のWebサイトやポートフォリオサイト、ECサイトに至るまで、様々なタイプのWebサイトで利用されているCMS、WordPress。すでにデザイン…
で、まぁ何か調べる基本として複数のサイトを見比べなら差分を読み取りつつ勉強ってことでほかにも調べる。
「10分で終わらせてくるっ!」WordPress子テーマの作り方を2ステップで簡単解説!
カスタマイズしたい→テーマをアップデートしたらカスタマイズが消えるらしい→子テーマを作れば解決するらしい→でもややこしそう。メンドクサイ。(←今ココ)まずは「作り…
そんで、記述が少なかったのと更新が新しい方を選ぶ。
無事動いて子テーマについては何となく理解終了。今後は子テーマを弄ろう。(今更)
そんで、そういえばこのブログも公開日と更新日が無いなと勉強。
ただ、追記履歴とかはいちいち書かない方向でメディアじゃないし。
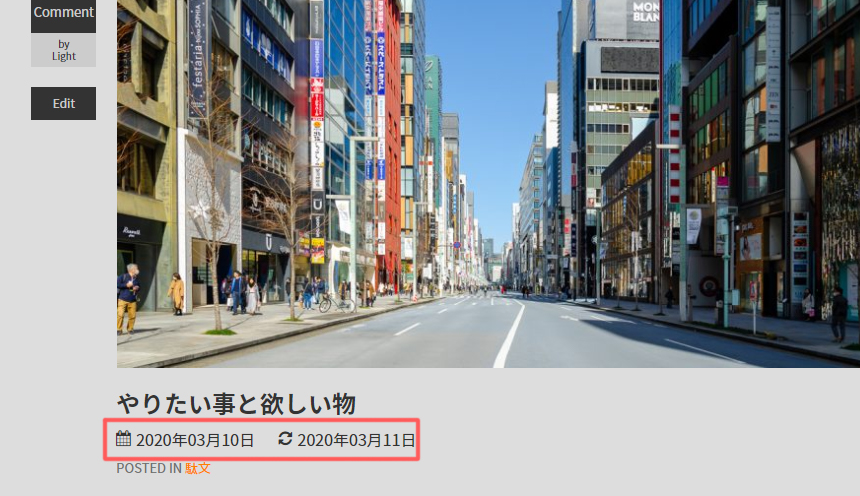
公開日は今使ってるテンプレートだど左に出てるからあまり意味ないんだけど、更新日は更新したら出るようにした。まぁこれから全体的に弄ると思うから大体両方出るんじゃないかな。
とりあずまたググってなんとか出来た。
それまでの工程
- とりあえず配置場所を探す。
- 更新日が無い場合は公開日のみに分岐。
- 詰めた横並びが嫌なのでCSSでスペースを入れる。
- アイコンがちょっと上でさらにくっついてるのであまりスマートじゃないがCSSで無理やり配置。
PHPで該当の個所を探して配置したりCSS弄ったりをしたけど、購入した他人のテンプレイートは確かにぱっと見を一から作るのは楽だけど細かいところを弄るとなるとちゃんと勉強しないとな。
以下は参考にしたサイト。
WordPressの記事に更新日・公開日を追加し検索エンジンやユーザーに伝える | Plusers
記事の更新日や公開日の表示は、ユーザーや検索エンジンに記事の情報が新しいのか古いのかを伝える重要な要素です。正しい記述で適切に出力しましょう。今回は、WordPress…
ワードプレス(WordPress)の記事で更新日付や公開日付を表示させる方法とSEO上の利点 | SEO対策なら株式会社ペコプラ
記事ページで更新日付や公開日付が表示されているサイトがあります。ワードプレス(WordPress)では、比較的簡単に表示させることが出来ます。今回は設定方法やSEO上の利…